- Web Browser:
- Google Chrome 50+
- Firefox 45+
- Apple Safari 8+ for OS X
- Microsoft Internet Explorer 11 / Edge
- Mobile Safari on iOS 7+
- Screen resolutions of 1280x1024 or higher for full desktop resolution. Tablet and mobile resolutions are also supported.
- Network connection
Cascade Manual
 CASCADE CMS Manual
CASCADE CMS Manual
 CASCADE CMS Manual
CASCADE CMS ManualCascade Content Management System (CMS) is a web-based application supported by the Information Technology Department. It helps you to create, update, manage, and analyze accessible and branded content of TAMUG's websites.
Getting Started & Access
To be involved in the Cascade System for TAMUG, you will need to identify which website you’re interested in editing before access can be granted. Choosing a website to manage examples:
- As a student, you would be able to edit pages of affiliated club or campus organization.
- As a staff member, you could help edit your department’s website.
- If you are faculty, then you may require a website for your lab or learning center.
Once you know what website you’re interested in managing, then you need to request access to that site(s) from the site owner. CMS account requests should be sent at cms@tamug.edu.
Login to CMS
After receiving an email notification that your CMS account is ready, you will be able to log into Cascade CMS with your NetID username and password at https://tamu.cascadecms.com/.
- Client Machine Requirements (for content contributors)
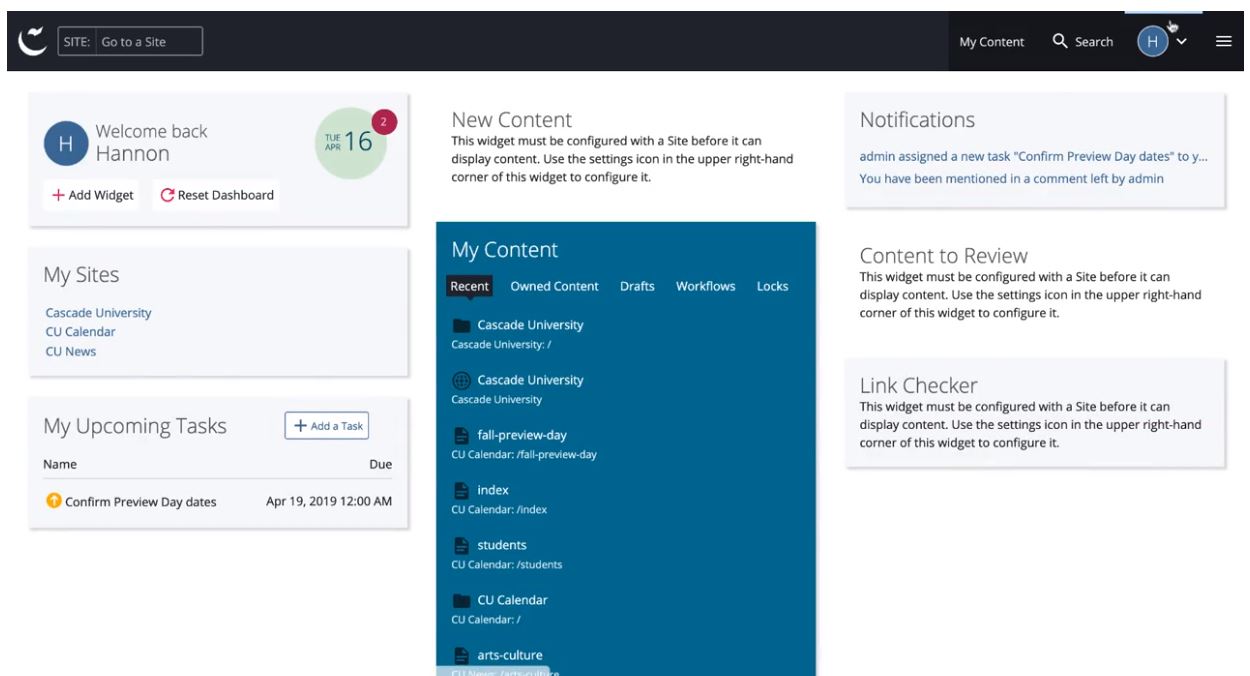
- The Dashboard
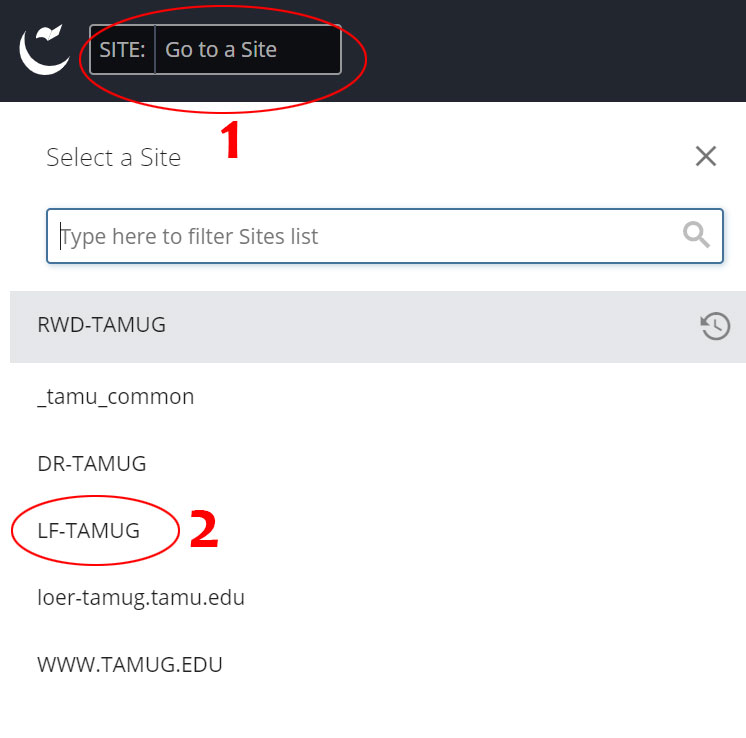
- The Site Menu
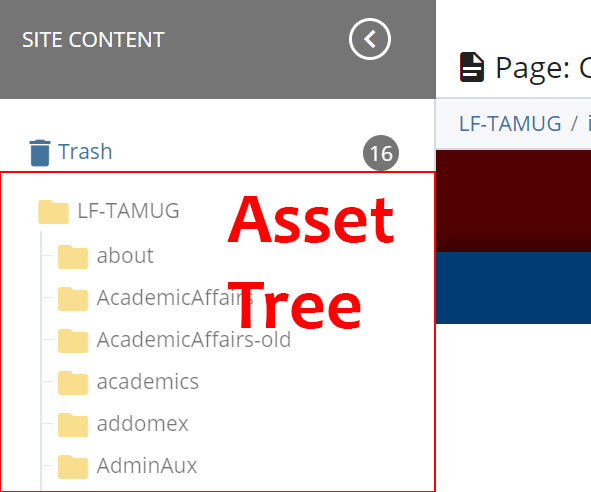
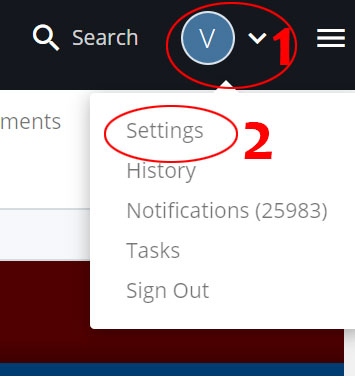
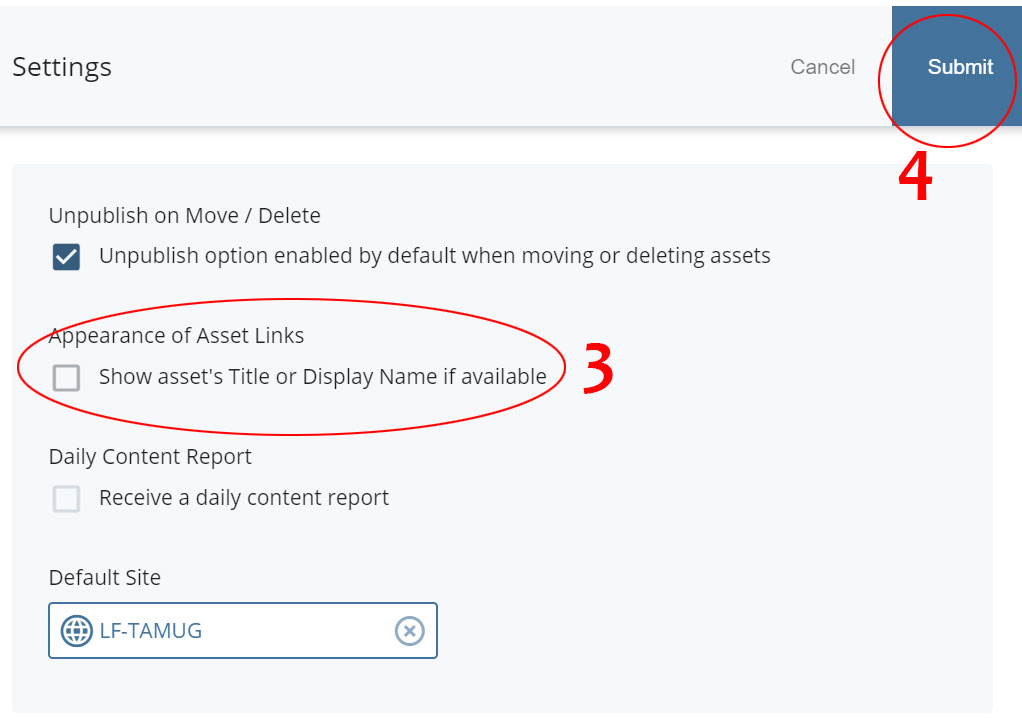
- User Settings and The Asset Tree
Folders
Folders are assets that are used to contain and organize other Home Area assets.
- Open / Close Folders
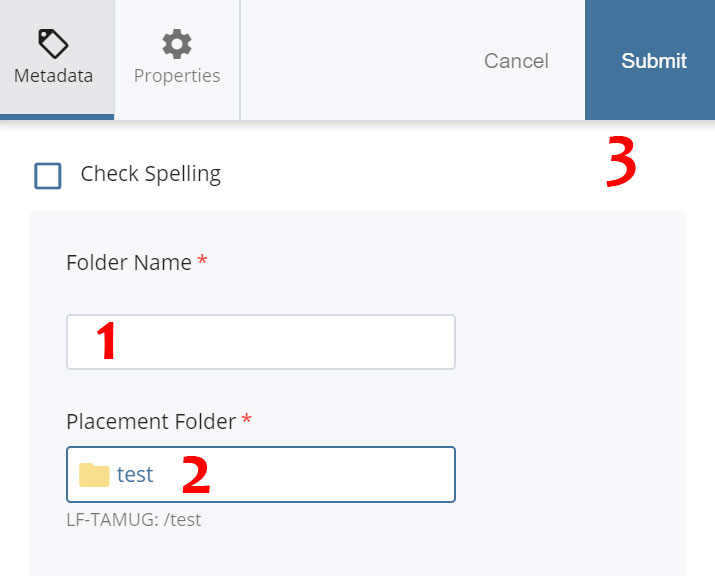
- Create a New Folder
- Rename, Move, or Delete Folder
Pages
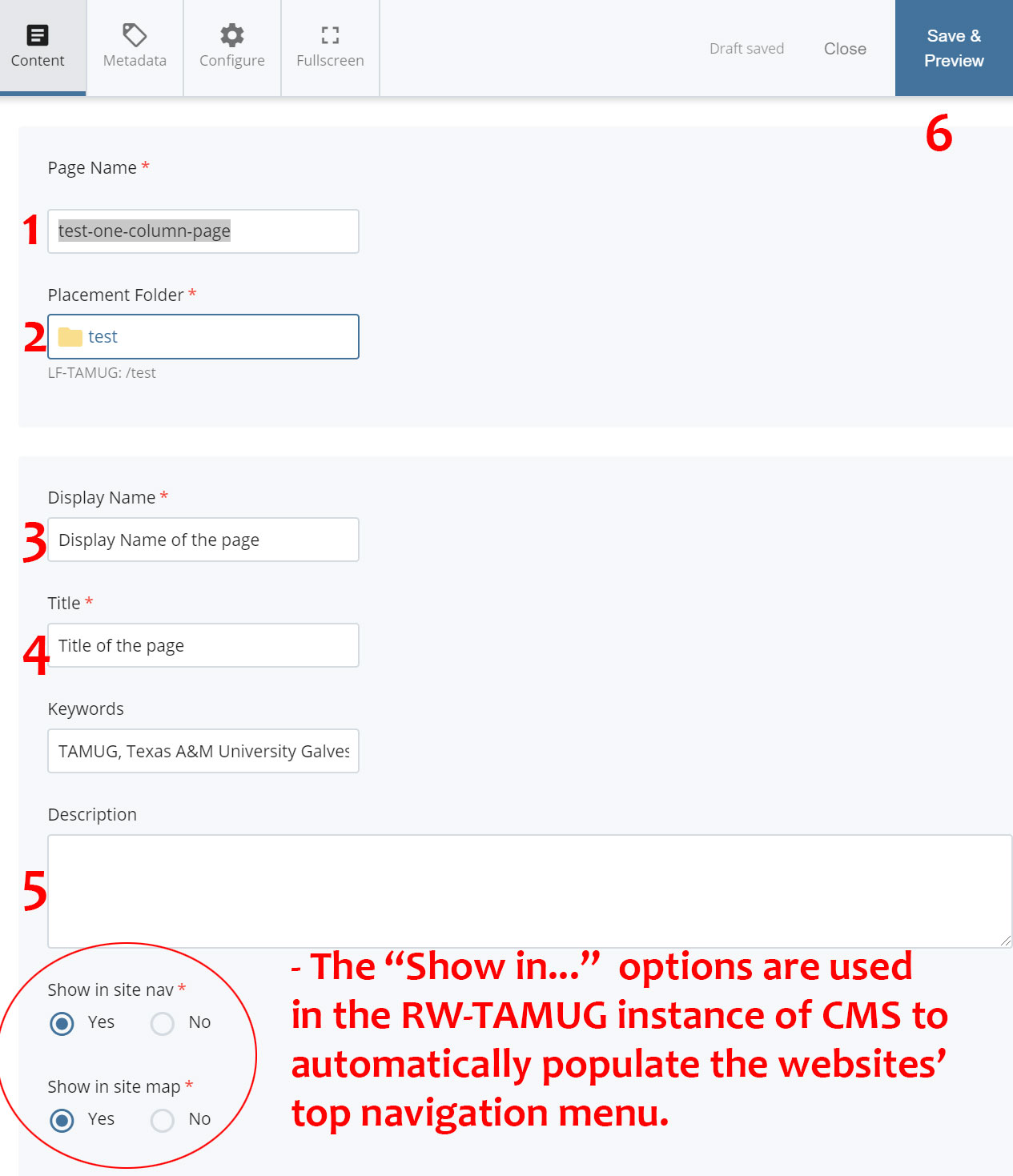
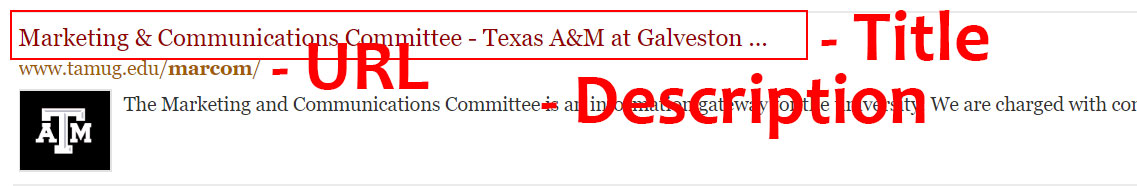
- Creating a New Page
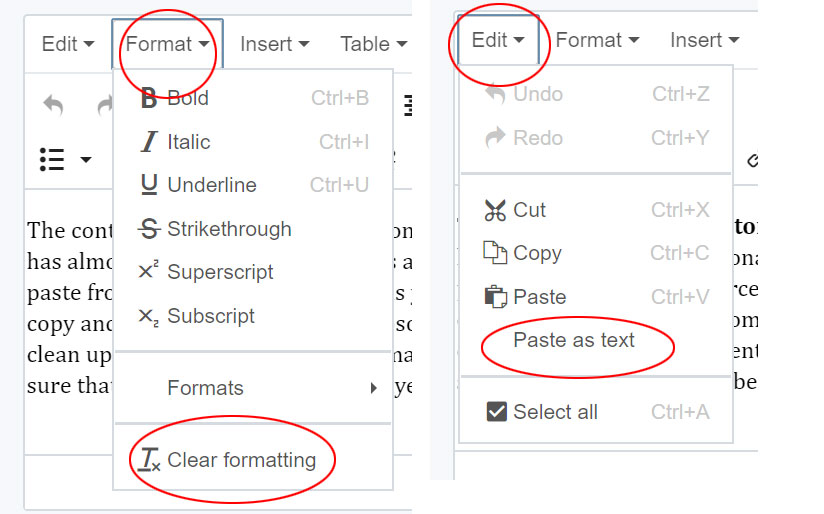
- Editing a Page
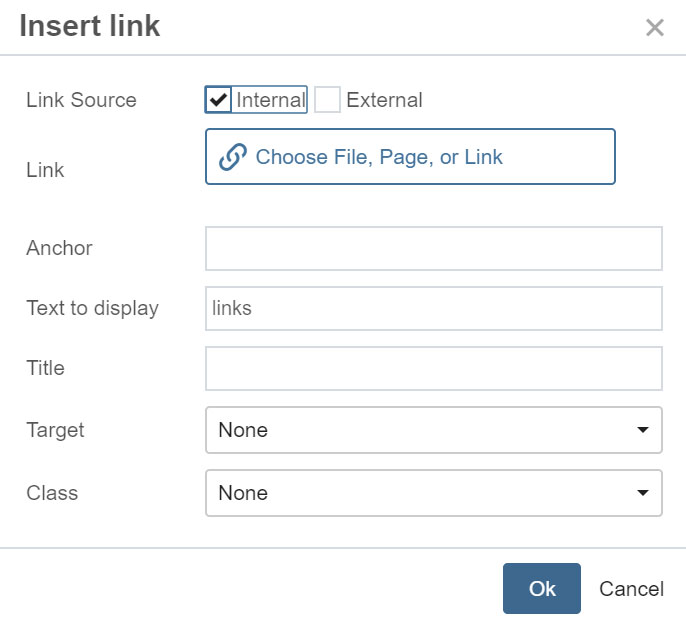
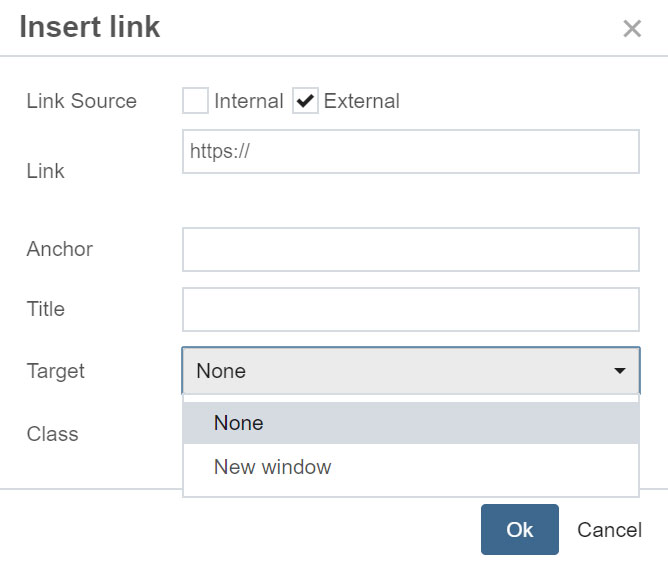
- Adding a Link
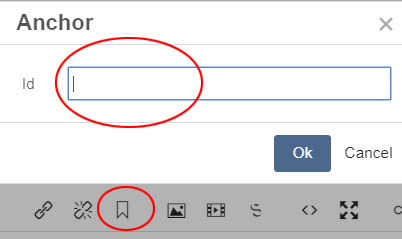
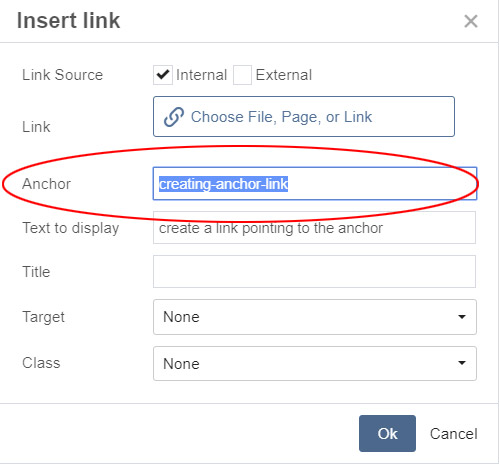
- Adding an Anchor
Images and Documents
- Uploading Images and Documents
The "Wide Format" Template's Section Elements
Section Subtitle
Section Content. Section background color - #707373.

Column 1. Column background color #500000.
Column 1 for 3. Column background color #003C71.
Column 3. Column background color #5B6236.
Column 1 for 4. Column background color #744F28.
Column 4. Column background color #998542.
Column 1 for 6. Column background color #332C2C.
Column 6. Column background color #D6D3C4.
Column 2. Column background color #500000.
Column 2. Column background color #003C71.
Column 3. Column background color #5B6236.
Column 3. Column background color #744F28.
Column 3. Column background color #998542.
Section Accordion Header
- Accordion Title. (Accordion Title background color - "maroon-banner")















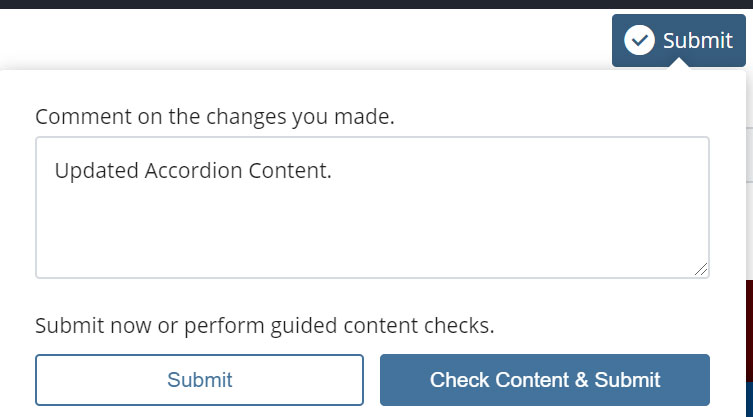
 button.
button.